همانطور که همه میدانیم، پیشرفت علم و تکنولوژی در تمام صنوف واضح و قابل مشاهده است. حتی بسیاری از کسب و کارهای قدیمی مانند برخی فرش فروشان قدیمی در بازارها که معتقد به روش سنتی فروش هستند نیز، کم کم به این نتیجه رسیدهاند که اگر همراه با پیشرفت تکنولوژی، پیش نروند، از بازار رقابتی خود عقب میمانند.یکی از مهمترین و بزرگترین گامها در پیشرفت تکنولوژی، طراحی سایت است. با کمک طراحی سایت، هر بیزینسی میتواند به آسانی خدمات و محصولات خود را در سر تا سر جهان ارائه دهد.
یک طراح سایت قبل از شروع به کار، باید اطلاعاتی دقیق و اصولی از طراحیِ یک سایت موفق داشته باشد. اگر شما هم علاقهمند به یادگیری طراحی سایت هستید و یا نیاز به طراحی یک سایت برای بیزینس خود دارید و علاقهمند کسب اطلاعات از مراحل و موارد مهم طراحی سایت هستید، با ما همراه باشید.
- طراحی سایت چیست؟
- تاریخچه ی طراحی سایت
- هدف از طراحی سایت
- بررسی وظایف طراح سایت
- انواع طراحی سایت
- مرور مراحل طراحی سایت
- نکات مهم طراحی یک سایت موفق
- ویژگی های یک طراحی سایت خوب
- طراحی رابط کاربری UI چیست؟
- طراحی تجربه کاربری UX چیست؟
- برای یادگیری طراحی سایت از کجا شروع کنیم؟
- مشاغل مرتبط با طراحی سایت
- هزینههای مرتبط با طراحی سایت
- روش های طراحی سایت
- طراحی سایت با استفاده از برنامه نویسی
- طراحی سایت بدون استفاده از برنامه نویسی
- مزایای استفاده از CMS آماده ( Open-Source )
- سخن پایانی
طراحی سایت چیست؟
وب دیزاین Web-Design یا طراحی سایت به معنی ساخت و طراحی یک پایگاه اینترنتی برای معرفی بیزینس و ارائهی خدمات و محصولات آن است.
علاوه بر ساخت و طراحی یک پایگاه جدید اینترنتی، به ریدیزاین و بهینه کردن سایتهای قدیمی نیز اصطلاحا طراحی سایت گفته میشود.
طراحی سایت، شامل یک پروسه از لایه سازی وب، طراحی گرافیکی، تولید محتوا و رعایت اصول سئو میشود. در ابتدای روی کار آمدن طراحی سایت، این کار با جدولهای پنهان و زبان HTML انجام میگرفت؛ اما با پیشرفت وب، زبان CSS روی کار آمد و استفاده از زبان HTML منسوخ شد.

تاریخچه ی طراحی سایت
اولین وب سایت در طول تاریخ، در سال 1991 توسط تیم برنرز لی به ثبت رسید. این وب سایت به پروژهی World Wide Web یا همان W3 تعلق داشت؛ که در آن از ابر متن و ارسال ایمیل ( پست الکترونیک ) برای ارتباط استفاده شده بود.
این سایت سادهی متنی و بدون هیچگونه تصویر، گرافیک و حتی رنگ بندی طراحی شده بوده است.وب سایت طراحی شده توسط مخترع سایت را میتوانید در آدرس زیر مشاهده کنید.
http://info.cern.ch/hypertext/WWW/TheProject.html
این سایت در زمان خود یک شاهکار بوده و در مرور زمان و با پیشرفت علم و تکنولوژی اکنون به عنوان یک سایت ساده و ابتدایی به چشم میآید.
تا قبل از ارائهی مرورگرهای پیشرفته توسط شرکتهای Microsoft و Netscape تمام سایتهای طراحی شده به همین شکل، ساده و ابتدایی بودند.
هدف از طراحی سایت
هدف از طراحی سایت از شخصی به شخص دیگر یا شرکتی به شرکتی دیگر میتواند کاملا متفاوت باشد. امروزه با وجود میلیونها شغل و سلیقه، اهداف بسیار متفاوتی از طراحی سایت مشاهده میشود.با یک سرچ ساده در گوگل میتوان دریافت که اهداف متفاوتی مانند سایت فروشگاهی، سایت خبری، سایت شخصی، سات آموزشی، سایت مجلهای و … وجود دارند.

بررسی وظایف طراح سایت
برای طراحی یک سایت نیاز به دو شخص یا تیم داریم؛ که هر کدام وظایف خاص خود را دارند.
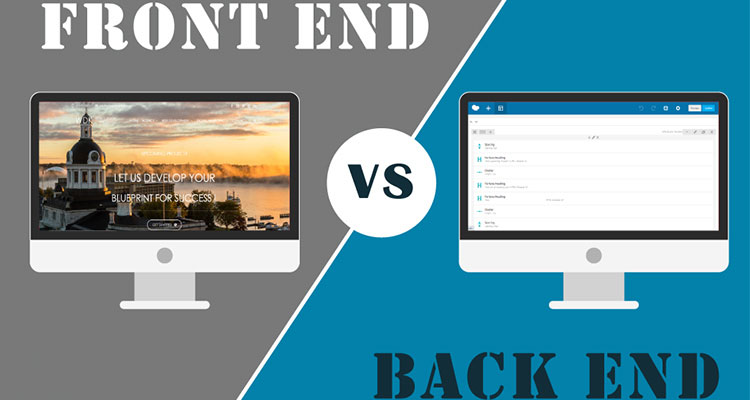
- تیم فرانتاند ( FRONT-END )
مسئولیتها و وظایف این تیم، طراحی شکل و ظاهر سایت، کدها و تمام بخشهایی که در معرض دید عموم قرار میگیرند، است.تیم یا فردی که طراحی و توسعهی فرانتاند را انجام میدهد باید به زبانهای HTML , CSS و JAVASCRIPT تسلط کافی داشته باشد.
در سایتها و پروژههای بزرگی که موارد گرافیکی از اهمیت بالایی برخوردارند، تیم فرانتاند به یک طراح گرافیک برای طراحی قسمتهای گرافیکی مانند آیکونها، تصاویر بخشهای مختلف، تنظیم و رنگ بندی سایت هم نیاز دارد.
- تیم بکاند ( BACK-END )
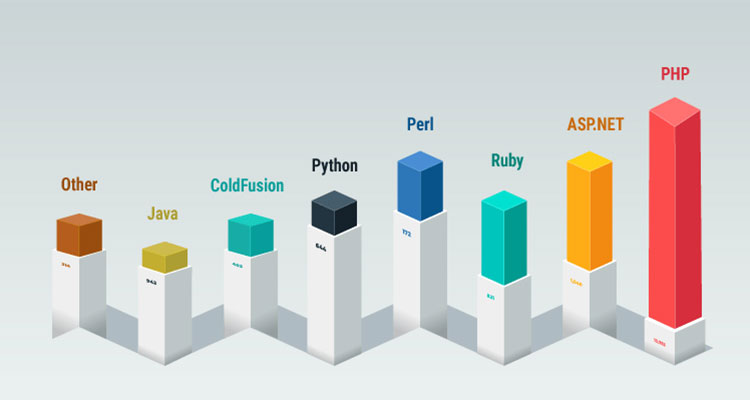
طراحی کدهای سرور، کدنویسی تمام امکانات و عملکردهایی از سایت که قابل مشاهده برای کاربران سایت نیست، است.یک طراح و برنامه نویس بکاند باید به زبانهای برنامه نویسی ASP , PHP و PYTHON مسلط باشد.

انواع طراحی سایت
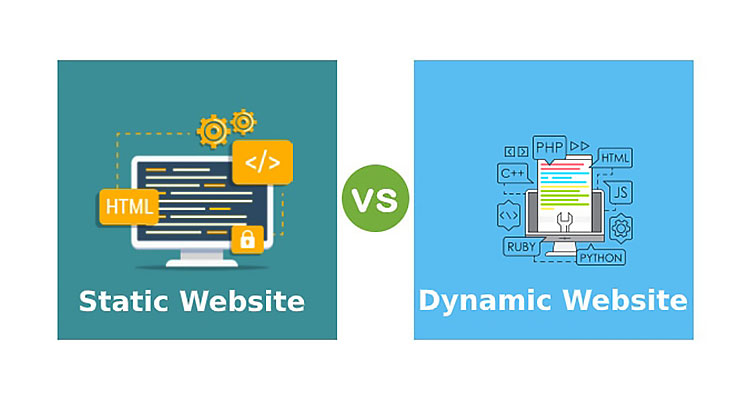
سایتها به طور کلی به دو دستهی داینامیک ( Dynamic Website ) و ایستاتیک ( Static Website ) تقسیم میشوند.
- در سایتهای ایستاتیک یا همان ایستا، تنها قسمت فرانتاند دارند. مطالب و محتویات سایت فقط یک بار جمع آوری و در صفحات جداگانه در سایت طراحی و بارگذاری میشوند.
در این نوع سایتها، شخص طراح و کارشناس سایت قادر به انجام تغییرات است. این مدل، معمولا برای وب سایتهای معرفی، که تا مدتهای زیادی نیاز به تغییر ندارند، استفاده میشود.
- در سایتهای داینامیک یا همان پویا، هر دو بخش فرانتاند و بکاند برنامه نویسی میشوند. در این مدل سایتها، برنامه نویس بکاند موظف است که اسکریپتی طراحی کند تا سایت به طور کامل پویا باشد.
سایتهای داینامیک به تغییر مداوم محتوا نیاز دارند. این سایتها با توجه به کاربرد سایت طاحی شده و توسعه مییابند.
در سایتهای ایستاتیک یا همان ایستا، تنها قسمت فرانتاند دارند. مطالب و محتویات سایت فقط یک بار جمع آوری و در صفحات جداگانه در سایت طراحی و بارگذاری میشوند. در این نوع سایتها، شخص طراح و کارشناس سایت قادر به انجام تغییرات است. این مدل، معمولا برای وب سایتهای معرفی، که تا مدتهای زیادی نیاز به تغییر ندارند، استفاده میشود.
در سایتهای داینامیک یا همان پویا، هر دو بخش فرانتاند و بکاند برنامه نویسی میشوند. در این مدل سایتها، برنامه نویس بکاند موظف است که اسکریپتی طراحی کند تا سایت به طور کامل پویا باشد. سایتهای داینامیک به تغییر مداوم محتوا نیاز دارند. این سایتها با توجه به کاربرد سایت طاحی شده و توسعه مییابند.
مرور مراحل طراحی سایت
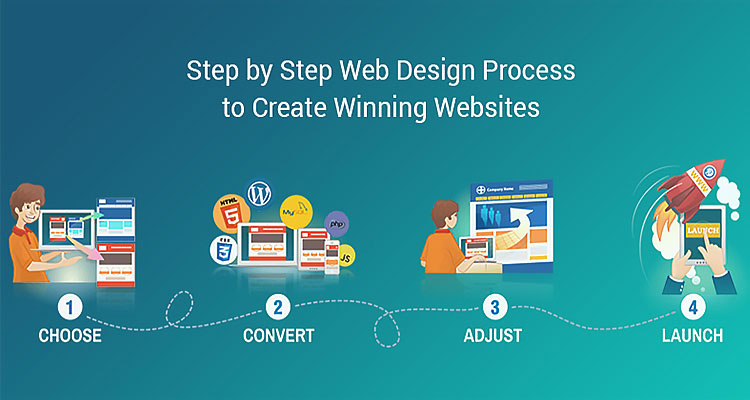
همانطور که از قبل گفتیم، طراحی سایت شامل طراحی، ساخت و راه اندازی یک سایت جدید و یا بهینه و ریدیزان کردن یک سایت قدیمی در بستر اینترنت است. این پروسه دارای 4 مرحلهی اصلی است که در ادامه به طور مفصل به آن میپردازیم:
- گام اول: طراحی وایر فریم
در ابتدای کار نیاز است که یک نمای کلی طبق نیاز مشتری و نوع سایت طراحی شود. در این نما، یک نقشه کلی از صفحات سایت، محل قرارگیری و نوع چیدمان المانها و عناصر مختلف وجود دارد.
- گام دوم: طراحی گرافیک سایت
پس از تعیین جایگاه المانها و عناصر سایت، باید سایت را طراحی کنیم. اکنون با توجه به نوع بیزینس اینترنتی و با استفاده از ابزارهای مختص رنگبندی و گرافیکی، سایت طراحی میشود.
- گام سوم: کد نویسی و برنامه نویسی
این مرحله مرتبط با مدیریت محتوا است. مدیریت محتوا به این معنی است که پس از طراحی سایت طبق نیاز مشتری، با استفاده از سیستمهایی مانند ورد پرس و یا یک فریم ورک اختصاصی که از صفر برنامه نویسی شده باشد، سایت را مدیریت کنیم.
تصمیمگیری این بخش از طراحی سایت بر اساس بودجه و نیاز مشتری انجام میشود.
- گام چهارم: راه اندازی سایت
پس از اینکه سه مرحلهی قبل را به طور کامل و حرفهای پیش بردیم، به مرحلهی در دسترس قرار دادن سایت برای عموم میپردازیم. برای راه اندازی سایت در بستر اینترنت جهانی، یک هاست و یک نام مناسب دامنه نیاز داریم. پس از انجام این دو مورد، سایت را پیکربندی کرده و در دسترس عموم قرار میدهیم.

نکات مهم طراحی یک سایت موفق
برای راه اندازی یک وب سایت اینترنتی هم مانند یک فروشگاه فیزیکی، باید به مکان، نام مناسب و … اهمیت داد. در ادامه به چهار مورد از مهمترین نکات یک طراحی سایت حرفهای و مموفق اشاره میکنیم:
- انتخاب یک دامنهی مناسب برای وب سایت
- اجارهی هاست مناسب برای ورود، ذخیرهی اطلاعات و مطالب و محتویات سایت
- طراحی یک قالب کاربردی و زیبا
- راه اندازی یک سیستم مدیریت و کنترل دادههای سایت
ویژگی های یک طراحی سایت خوب
برای اینکه بتوانید یک بازخورد خوب از وب سایت طراحی شدهی خود داشته باشید، وب سایتتان باید ویژگیهای زیر را داشته باشد:
- طراحی سایت با جدیدترین متدهای دنیا
- سرعت مناسب بارگذاری سایت در دیوایسهای متفاوت
- ریسپانسیو و واکنشگرا بودن سایت
- استفاده از تصاویر بهینه شده در سایت
- طراحی حرفهای رابط کاربری UI
- طراحی حرفهای تجربه کاربری UX
- افزایش امنیت سایت
- بهینه سازی سایت برای موتورهای جستجوگر
- کدنویسی استاندارد و روان
9 ویژگی مذکور میتواند دریافت بهترین بازخورد از وب سایت طراحی شدهی شما بسیار ماثر باشد.

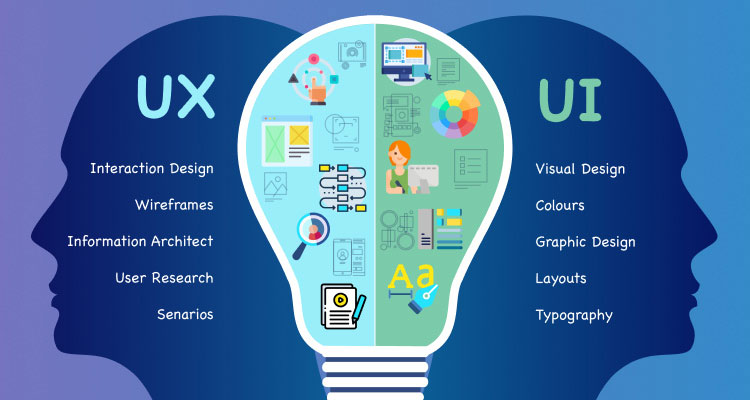
طراحی رابط کاربری UI چیست؟
تا زمانی که قابلیت استفاده از محصولی وجود نداشته باشد، حقیقتا آن محصول موفق نبوده است. رابط کاربری UI راه ارتباطی بین وب سایت و کاربران است. با یک مثال این مفهوم را برایتان ملموستر میکنیم:فرض کنید رایانهای در اختیار داشته باشید که فاقد مانیتور باشد، چطور میتوانید از محتویات آن استفاده کنید؟ و یا یک نردبان به شما بدهند اما پله نداشته باشد! قاعدتا بلا استفاده خواهد بود.
رابط کاربری UI که مخفف کلمهی User Interface Design است هم، همین کار را انجام میدهد. شما با استفاده از رابط کاربری UI قادر به استفاده از محتویات سایت خواهید بود!
در عصر رسانههای دیجیتال و کامپیوتر، ایجاد ارتباط بین انسان و ماشینها از اهمیت بالایی برخوردار است. همین افزایش نیاز به ابزار رابط کاربری UI باعث پیشرفتهای چشمگیر آن شده و طراحان سایت به طور جدیتری به آن میپردازند.
طراحی تجربه کاربری UX چیست؟
با یک مثال به شما خواهیم گفت که طراحی یک تجربهی کاربری UX چقدر برای پیشبرد اهداف سایت مهم و حیاتی است.تصور کنید محصول مورد نظرتان را با قیمت و تخفیف مناسب در سایتی مشاهده میکنید. با فشردن دکمهی افزودن به سبد خرید، وارد صفحات مختلفی از فرمها، درگاهها و … میشوید.شما میدانید که در سایت دیگری این محصول را پیدا نخواهید کرد. به همین دلیل با هزار سختی خریدتان را به نتیجه رسانده و پرداخت را انجام میدهید.این تجربه باعث میشود که چنانچه بار دیگر محصول مورد نظرتان را در این سایت ببینید و امکان خرید از سایت دیگر هم فراهم باشد، هرگز و تحت هیچ شرایطی مجددا از سایت قبلی خرید نمیکنید!
به این تجربهای که کاربر در طول استفاده از سایت به دست میآورد، تجربهی کاربری UX گفته میشود. طبق مثال بالا، میتوانید متوجه اهمیت بالایی که در طراحی دقیق و صحیح تجربه کاربری UX وجود دارد، بشوید.
برای یادگیری طراحی سایت از کجا شروع کنیم؟
شاید در ابتدا و قبل از شروع مراحل یادگیری، تصور کنید که آموزش و یادگیری طراحی سایت کار دشواری است؛ اما باید به شما بگویم که این کار نه تنها آسان، بلکه بسیار لذت بخش است.مهمترین مسئله در یادگیری طراحی سایت، داشتن علاقه و انگیزه است. اگر صرفا برای کسب درآمد و بدون علاقه پیگیر یادگیری هستید، توصیه میکنم که وقت خود را هدر ندهید! اما اگر علاقهمند یادگیری این حرفه هستید، این را بدانید که وارد دنیایی از شگفتیها خواهید شد!
بهترین کار این است که ابتدا منابع معتبر و خوبِ آموزش را به صورت حضوری و یا آنلاین، پیدا کنید. پس از آن بهتر است که مفاهیم اولیه را یاد گرفته و سپس از طریق آموزشهای پروژه محور، تجربهی اولیه در زمینهی توسعه و آنلاین کردن یک سایت را به دست آورید.

با ما همراه باشید تا مراحل تبدیل شدن به یک طراح سایت حرفهای را مرور کنیم:
یادگیری زبان HTML
HTML مخفف کلمهی Hyper Text Markup Language و به معنای زبان نشانه گذاری ابرمتن است. برای ساختن بدنه و ساختار کلی صفحات وب، از زبان HTML استفاده میشود. این زبان با استفاده از تگها و برای مشخص کردن اینکه در صفحات وب از چه عناصری استفاده شده، کار میکند.
با کمک تگها، مطالب ارائه شده در سایت را دسته بندی و برچسب گذاری میکنند.
یادگیری زبان CSS
زبان CSS یا همان Cascading Style Sheets برای فرم دهی و زیبا سازی صفحات وب سایت به کار میرود. با استفاده از این زبان میتوان مواردی مانند فونت، سایز، رنگ، نحوهی چیدمان، ابعاد و … را میتوان تعیین کرد.
یادگیری زبان JAVASCRIPT
با فراگیری زبان CSS و HTML قادر خواهید بود که یک سایت ایستاتیک را طراحی کنید. امروزه اغلب کاربران تمایل به استفاده از سایتهای پویا ( داینامیک ) و تعاملی، دارند. یکی از زبانهای محبوب برای طراحی سایت داینامیک جاوا اسکریپت است.
این زبان از شیوههای مختلف برای برنامه نویسی پشتیبانی میکند. زبان جاوا اسکریپت برای طراحی اپلیکیشنهای موبایل، برنامه نویسی سمت سرور ( Server-Side)، بازیها و اپلیکیشنهای دسکتاپ هم استفاده میشود.
یادگیری یک زبان برنامه نویسی سمت سرور ( Server-Side) مانند PHP
برنامه نویسان سایتها را میتوان به دو دستهی کلی سمت سرور ( Server-Side) و سمت کاربر ( Client-Side) تقسیم کرد.برنامه نویسان سمت کاربر، به زیبا سازی محیط ظاهری سایت و برنامه نویسان سمت سرور به پیاده سازی منطق سایت میپردازند.
قاعدتا برای داشتن یک سایت مفید و موفق، نه تنها ظاهر و زیبایی، آن بلکه محتوای کارآمد و مفید بسیار با اهمیت است. اهمیت یک زبان برنامه نویسی در زمان برقراری ارتباط میان کابر، پایگاه داده و سرور مشخص میشود.
در پروژههای تحت وب وجود و استفاده از یک زبان سمت سرور ( Server-Side) لازم و ضروری است.
با یادگیری زبان PHP میتوانید با استفاده از اسکریپتهایی اطلاعات کاربر را پس از دریافت، پردازش کرده و سپس به کاربر برگردانید.
یادگیری بهینه سازی سایت یا همان سئو
یکی از مهمترین بخشهای طراحی سایت، بهینهسازی یا سئوی سایت است. بر خلاف اینکه برخی تصور میکنند سئو در حوزهی کاری یک طراح سایت نیست؛ یکی از عناصر تاثیر گذار در بهینه بودن سایت، طراحی اصولی و درست میباشد، که مرتبط با کار طراح سایت است.

مشاغل مرتبط با طراحی سایت
برای اینکه یک سات موفق و کارآمد داشته باشیم، علاوه بر طراح و توسعخ دهندهی وب سایت، به مشاغل دیگری نیز نیاز داریم. در ادامه به معرفی برخی از مشاغل مرتبط با طراحی سایت میپردازیم:
طراح گرافیک یا گرافیست
برای طراحی یک سایت موفق، نیاز است تا لوگو، دکمهها و بنر تبلیغاتی به صورت حرفهای و توسط یک گرافیست حرفهای طراحی شوند.
متخصص دیجیتال مارکتینگ
برای اینکه بتوانید با بهترین استراتژی به جذب مخاطب و ارائهی خدمات و محصولات خود بپردازیم لازم است که از یک متخصص دیجیتال مارکتینگ مشاوره بگیرید. به همین منظور بهتر است دیجیتال مارکتر حرفهای استخدام کرده و پیشبرد اهداف خود از او کمک بگیرید.
کارشناس تولید محتوا
برای به ثمر رسیدن تلاشهای تیم طراحی سایت و دیجیتال مارکتینگ، نیازمند یک حضور پررنگ در بازار رقابتی صنف خود هستید. متخصص تولید محتوا با تولید محتوای یونیک به جلب اعتماد موتورهای جستجو و کاربران برای افزایش ترافیک سایت میپردازد.
کارشناس سئو
سئو بخش مهمی از استراتژی کسب و کارهای اینترنتی است و بدون برنامه ریزی و کمک گرفتن از یک متخصص سئو، در این بازار رقابتی، امکان شکست تمام برنامهها وجود دارد. معمولا شخص تولید کنندهی محتوا به موارد با اهمیت سئوی سایت هم تسلط دارد.
هزینههای مرتبط با طراحی سایت
زمانی که یک بیزینس میخواهد برای معرفی و ارتقای کسب و کار خود سایتی را طراحی کند، یکی از ابتدایی مسائلی که در نظر میگیرد این است که چه میزان هزینه باید برای طراحی یک سایت موفق انجام داد؟

هزینههای مرتبط با طراحی سایت، به چندین المان بستگی دارند که در ادامه آنها را مرور میکنیم:
دامنه یا آدرس سایت
دامنه یا آدرس سایت با پسوندهای متفاوتی مانند .ir , .co , .com , .org , .net و… وجود دارند که هر کدام از آنها قیمتهای متفاوتی هم دارند. دامنههای سایت قابلیت اجارهی سالانه یا پنج ساله را دارند.
تا زمانی که هزینهی اجارهی آن را بپردازید به شما تعلق خواهد داشت. چنانچه اجاره را پرداخت نکنید، دامنهی سایت آزاد میشود و فرد دیگری میتواند آن را اجاره کند.
هاست
هاست، کامپیوتری است که سایت روی آن طراحی میشود. این کامپیوتر به صورت شبانه روی به اینترنت متصل است و این قابلیت را فراهم میکند که در هر ساعت از شبانه روز کاربر بتواند با وارد کردن آدرس شما، به محتویات سایت دسترسی داشته باشد.
هزینهی سایت با توجه به اینکه شما چه هاستی را انتخاب میکنید، هاست داخل یا خارج از کشور است و … متفاوت میباشد.
از آنجا که سایت برای همهی افراد در 24 ساعت شبانه روز در دسترس است، لزا امنیت و قابل اعتماد بودن هاست از اهمیت بالایی برخوردار است.هزینهی هاست به صورت ماهانه یا سالانه محاسبه میشود.
طراحی سایت
طراحی سایت به دو روش کلی انجام میگیرد:
- طراحی سایت با استفاده از کدنویسی
- طراحی سایت با استفاده از سیستمهای آماده
انتخاب روش طراحی بر اساس نیاز شما، میزان مهارت طراح، تکنیکهای طراحی، امنیت طراحی و … همگی بر هزینهی مربوط به طراحی سایت تاثیرگذار است.
آموزش
پس از اینکه سایت طراحی شدهی خود را از تیم طراحی سایت تحویل گرفتید، نیاز به سری جلسات آموزشی برای نحوهی صحیح کار کردن با سایت، بارگزاری محصولات، اصلاح محصولات قدیمی، مدیریت بخش سفارشات و … خواهید داشت.
هزینهی این جلسات آموزشی هم متناسب با نیاز بیزینس شما، متفاوت خواهد بود.
تولید محتوا
تولید محتوا یک بخش بسیار مهم در موفقیت یک سایت و بیزینس اینترنتی است. یک سایت بدون داشتن محتوای یونیک، جذاب، به روز و سئو شده، نمیتواند رتبهی خوبی از گوگل دریافت کند.
هزینهی تولید محتوا با توجه به تبحر و تسابقهی کاری متخصص تولید محتوا متفاوت است.
سئو
هزینهی سئوی داخلی سایت، میتواند با توجه به المانهایی مانند زبان برنامه نویسی، حجم و نوع محتوا و نوع قالب سایت متفاوت باشد.
پشتیبانی
یکی از مهمترین هزینههایی که در روند طراحی سایت باید در نظر گرفته شود، هزینهی پشتیبانی از سایت طراحی شده است. پشتیبانی هر سایت با توجه به نوع فعالیت سایت میتواند متفاوت باشد.
برخی از سایتها نیاز به آپدیت منظم کدنویسی و قالبها دارند، برخی دیگر نیاز به بررسی روزانه، هفتگی و ماهانه در گوگل، برخی دیگر نیازمند بررسی پیشرفت رتبهی سایت در گوگل و …
ممکن است پس از تحویل سایت و در طی روند طبیعی کارکرد، سایت دچار اختلالاتی شود، که نیاز به بر قراری ارتباط با پشتیبان سایت خود داشته باشید.
بنابراین پرداخت هزینههای پشتیبانی از هزینههای ضروری در هر کسب و کار اینترنتی است.
سایر هزینههای مرتبط با امکانات مورد نیاز
این امکانات با توجه به فعالیت سایت متفاوت است. به طور مثال برخی سایتها نیازمند بخش عضویت، برخی دیگر نیازمند داشتن درگاه پرداخت اینترنتی و … هستند. بنابراین این گونه هزینهها نیز نسبت به نیاز سایت شما متفاوت خواهد بود.

روش های طراحی سایت
همانطور که قبلا گفتیم برای طراحی سایت دو روش کلی وجود دارد که در ادامه به بررسی مفصل هر یک از روشها خواهیم پرداخت:
| طراحی سایت با استفاده از زبان برنامه نویسی | طراحی سایت بدون استفاده از برنامه نویسی |
| google web designer | DotNetNuke |
| Dreamweaver | Word Press |
| net objects | Joomla |
| RapidWeaver | Drupal |
| KompoZer | – |
طراحی سایت با استفاده از برنامه نویسی
در طراحی سایت با استفاده از زبان برنامه نویسی، طراحی سایت با استفاده از علم و دانش برنامه نویسی خود و برنامههای مختلف، صفحات وب سایت را به صورت ایستاتیک ( ایستا ) یا داینامیک ( پویا ) طراحی میکند.
نرم افزارهایی برای طراحی سایت با برنامه نویسی
google web designer : این نرم افزار طراحی سایت پیشرفته، به شما امکان طراحی و ساخت صفحات HTML5 و سایر محتواهای سایت را با استفاده از کدهای یکپارچه و رابط بصری را میدهد.
Dreamweaver : این نرم افزار که تحت وب و بومی به شما این امکان را میدهد که آن را روی رایانهی خود نصب و به طراحی، ساخت و انتشار سایت وب سایت مشغول باشید.
برای استفاده از این نرم افزار نیاز است که اصول کدنویسی را بدانید و از طریق کدنویسی، ویرایشگر بصری و یا با استفاده از هر دوی آنها باهم، وب سایت خود را بسازید.
این نرم افزار از طیف وسیعی از زبانهای برنامه نویسی برای طراحی هر نوع وب سایتی مانند HTML، HTML5، CSS، Javascript و … پشتیبانی میکند.
net objects : نرم افزار نت آبجکتس، یکی از نرم افزارهای قدرتمند و شناخته شدهی طراحی سایت است.
این نرم افزار با فراهم کردن مجموعهای از ابزارهای خاص و منحصر به فرد، به عنوان یکی از بهترین نرم افزارهای ساخت و مدیریت صفحات وب تبدیل شده که هر کاربر حتی با کمترین مهارت، امکان طراحی و ساخت وب سایت را خواهد داشت.
RapidWeaver : نرم افزار RapidWeaver با پشتیبانی از زبانهای برنامه نویسی HTML5 ، xHTML ، CSS3، این امکان را فراهم میکند تا کاربر در عرض چند دقیقهی جذاب و لذتبخش بتواند وب سایت خود را طراحی کند.
با استفاده از این نرم افزار که دارای بیش از 30 قالب آماده و ابزار و الگوهای طراحی سایت است، حتی بدون داشتن دانش طراحی سایت، میتوانید سایت مورد نظرتان را طراحی کرده و بسازید.
KompoZer : این نرم افزار در کمال سادگی، بسیار حرفهای و زیبا عمل میکند. شما میتوانید با کمک این نرم افزار بدون کدنویسی و فقط با چند کلیک، وب سایت خود را آماده کنید. KompoZer دارای رابط کاربری ساده و Friendly ( دوستانه ) است و سایر تنظیمات را میتوانید در منوهای این نرم افزار مشاهده کنید.

طراحی سایت بدون استفاده از برنامه نویسی
در این روش نیازی به داشتن دانش برنامه نویسی و کدنویسی ندارید و با استفاده از چند برنامهی تحت وب مانند Word Press ، Joomla ، DotNetNuke و … میتوانید وب سایت خودتان را طراحی کرده و بسازید.
برای استفاده از این برنامهها نیاز به آشنایی با CMS و کارکرد آن داریم. CMS نرم افزار مدیریت اطلاعات یک وب سایت است. برای استفاده از این سی ام اس آماده ( open source ) تنها کافی است که قالب مورد نظرتان را دانلود کرده و سپس روی هاست، آپلود کنید.

مزایای استفاده از CMS آماده ( Open-Source )
استفاده از سی ام اس آماده مزایای بسیاری دارد که در ادامه به برخی از آنها اشاره میکنیم:
زمان آماده سازی این نوع سایتها، حدودا یک هفته است.
- همواره قابلیت به روز رسانی دارند.
طراحان و برنامه نویسان زیادی برای کار با CMSهای آماده وجود دارد.
- سیستم مدیریت CMS بسیار ساده است.
این سیستم دارای ماژولها و یا افزونههای بسایر متنوعی هستند.
منابع توسعه دهندهی این سیستمها به آسانی در اینترنت قابل دسترسی هستند.
استفاده از سی ام اسهای آماده نیاز به دانش فنی خاص ندارد.
هزینهی طراحی سایت با CMSها به مراتب کمتر از سایر روشها میباشد.
در کنار این مزایا باید بدانید که استفاده از CMSهای آماده، معایبی مانند اختصاصی نبودن وب سایت و امنیت پایین را هم به همراه دارد.
اکنون به بررسی تعدادی از CMSهای آماده میپردازیم:
DotNetNuke : این سی ام اس، یک پلتفرم متن باز است که بر طبق استانداردها و فناوری مبتنی بر دات نت برای طراحی و ساخت وب سایت استفاده میشود.
Word Press : ورد پرس یک سی ام اس برای طراحی و ایجاد وب سایت است که امکان مدیریت محتوای وب سایتتان را هم میتوانید با استفاده از سیستم انجام دهید.
کاربرانی که به طور حرفهای برنامه نویسی را آموزش ندیدهاند نیز میتوانند با استفاده از سیستم ورد پرس، طراحی سایت انجام دهند. همچنین این شرکت با ارائهی افزونههای مختلف برای قالب ورد پرس امکان ایجاد تغییرات و یا افزودن امکانات بیشتر را برایتان فراهم کرده است.
Joomla : جوملا یک سی ام اس بسیار منعطف است. با استفاده از این برنامه، بدون کد نویسی میتوانید یک سایت و یا برنامههای کاربردی را ایجاد کنید.
جوملا از نرم افزارهای طراحی سایت فارسی هم پشتیبانی میکند. البته از معایت این نرم افزار باید به عدم وجود امنیت به دلیل اختصاصی نبودن و احتمال بروز خطا و باگ اشاره کرد.
Drupal : این سی ام اس یک سیستم متن باز برای طراحی سایت است که برای طراحی انواع وب سایتها، سایتهای فروشگاه اینترنتی و … استفاده میشود.
دروپال روی همهی وب سرورها قابل نصب است. این CMS به زبان PHP نوشته شده است و از پایگاه دادهی MyDQL استفاده میکند.
سخن پایانی
گرچه فرآیند طراحی سایت به نظر سخت و طولانی میرسد، اما اگر کمی علاقه و پشتکار داشته باشید، با وارد شدن به دنیای شگفت انگیز طراحی سایت، لحظاتتان شیرین و انگیزهتان دو چندان میشود.

من زهرا مهمانپرست دارای مدرک لیسانس حسابداری هستم. از کودکی علاقه به نوشتن داشتم. طی سالهایی که مشغول به کار در زمینهی مالی بودم، به کار ترجمه و خلاصه نویسی متون هم میپرداختم.زمانی که متوجه شدم پتانسیلم توی زمینهی نویسندگی بیشتر از مسئلهی مالی هست، با یادگیری اصول و قواعد تولید محتوا یونیک، سئو، مقاله نویسی، کار با انواع قالبهای سایت و … مسیر شغلیم رو تغییر دادم و الان نسبت به قبل خیلی خوشحالتر و موفقتر هستم.





بدون دیدگاه